
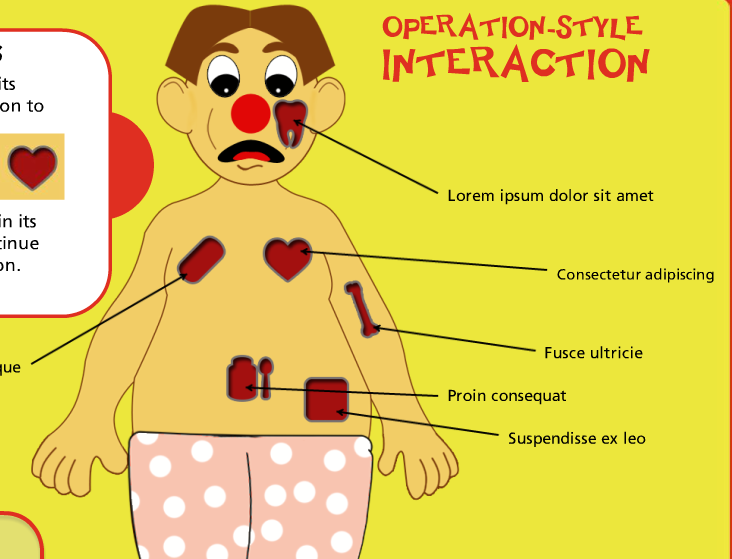
Storyline Drag-and-Drop Operation Interaction Template
These drag-and-drop interactions were born out of a conversation a few members of our training department had over lunch.
A few notes about the interactions…
- Drop a navigation icon to activate slides. If you drop it in the wrong location, the patient’s nose will light up.
- The font used in this interaction is called Happy Sans. You can get it here.
- The Next button only works when all the navigation icons are in their proper place.
Preview the interaction here.
- 13 Jan, 2015
- Posted by admin
- 0 Comments

COMMENTS